How to decrease width of jettheme menu
So you have on usefull article on this time
So let's see how can i give responsive look to your header menu
If you will USING jettheme this code work properly if you are using some other theme there are some chances to work but you can do working by finding your menu navigation class or id (html)
How to decrease width of jettheme menu
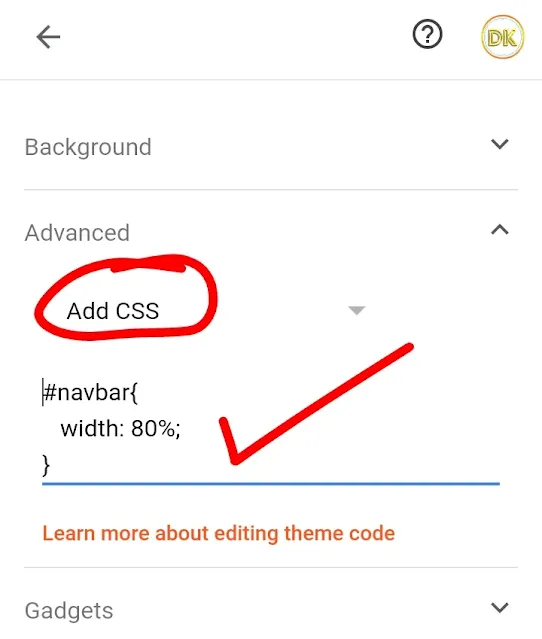
In jettheme you need to paste this code in your add css to decrease the width of your menu bar
#navbar{width: 80%;}
Copy this☝️ 1 line code code and ad it in ad css ✅
Previous Problems
We know that when user clicked on menu it shows full page that not accessible for all devices so that's why i am modified the code and make it beautiful ❤️Conclusion
Iff you have any errors or query releted to header menu or blogging you can join our telegram group thanksLast word
In this post we will provided information about How to decrease width of jettheme menu, If you enjoy this post, kindly share it with your friends. For any queries, feel free to join our Telegram channel, where we share exclusive and informative content. Many valuable tips are exclusively available on our Telegram channel. Stay updated with your favorite source, DK Technozone.