VEGAMOVIES BLOGGER TEMPLATE
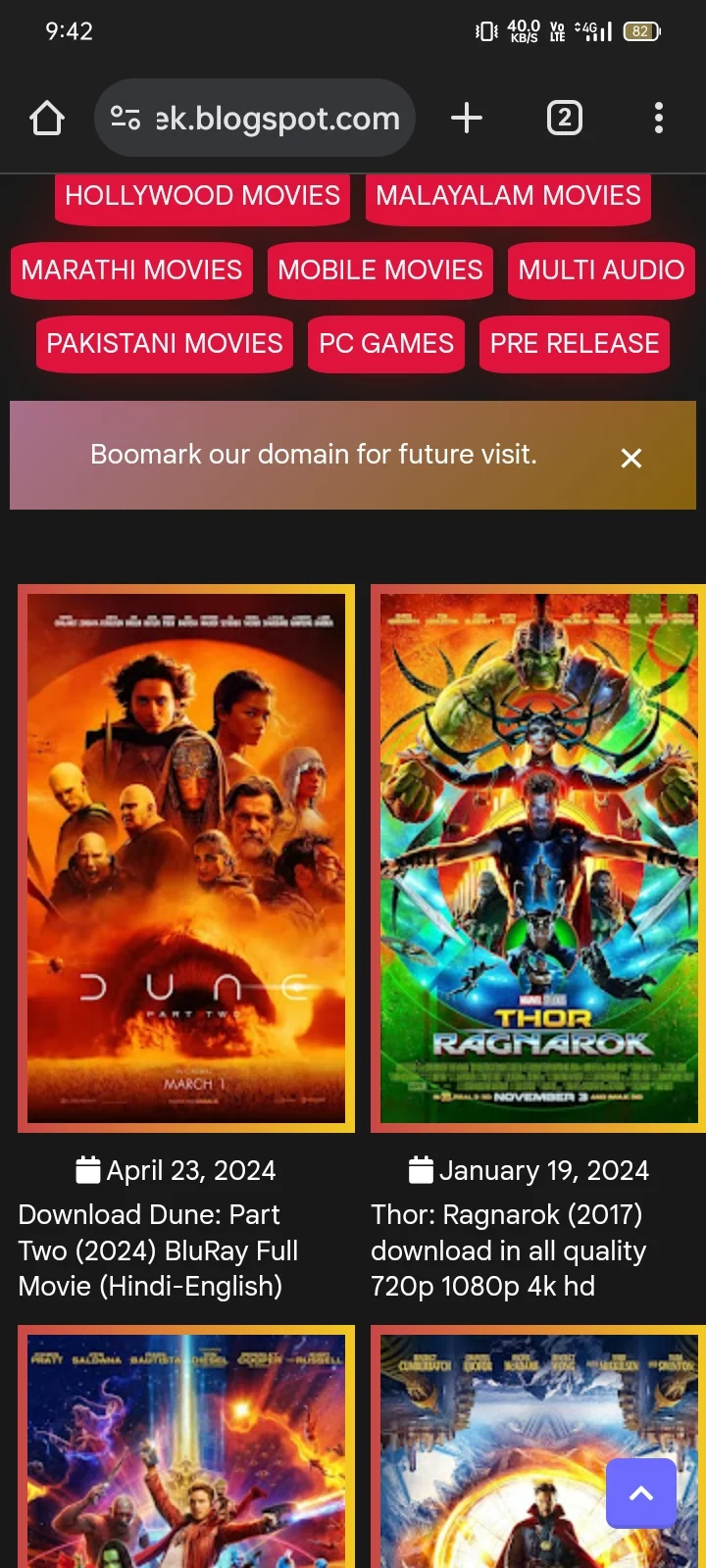
Vega movies blogger template: a clone redesign of Vegamovies.ong
Want a website just like vega movies?
Don't wary here i have added the best redesign and clones demo its look like totally same like vega movies original theme which is built on wordpress and wp Vega movies theme is also available on my site u can search it.
in this article you will explore the Vega movies clone blogger template so scroll down and see the features and design.
Updated features in Vega movies blogger template
- 100% Seo friendly
- Optimised for movie posting
- Easy to use post format
- Bulc post creation trick available
- Colourful design and buttons
- Social plugin
- Ad blocker added
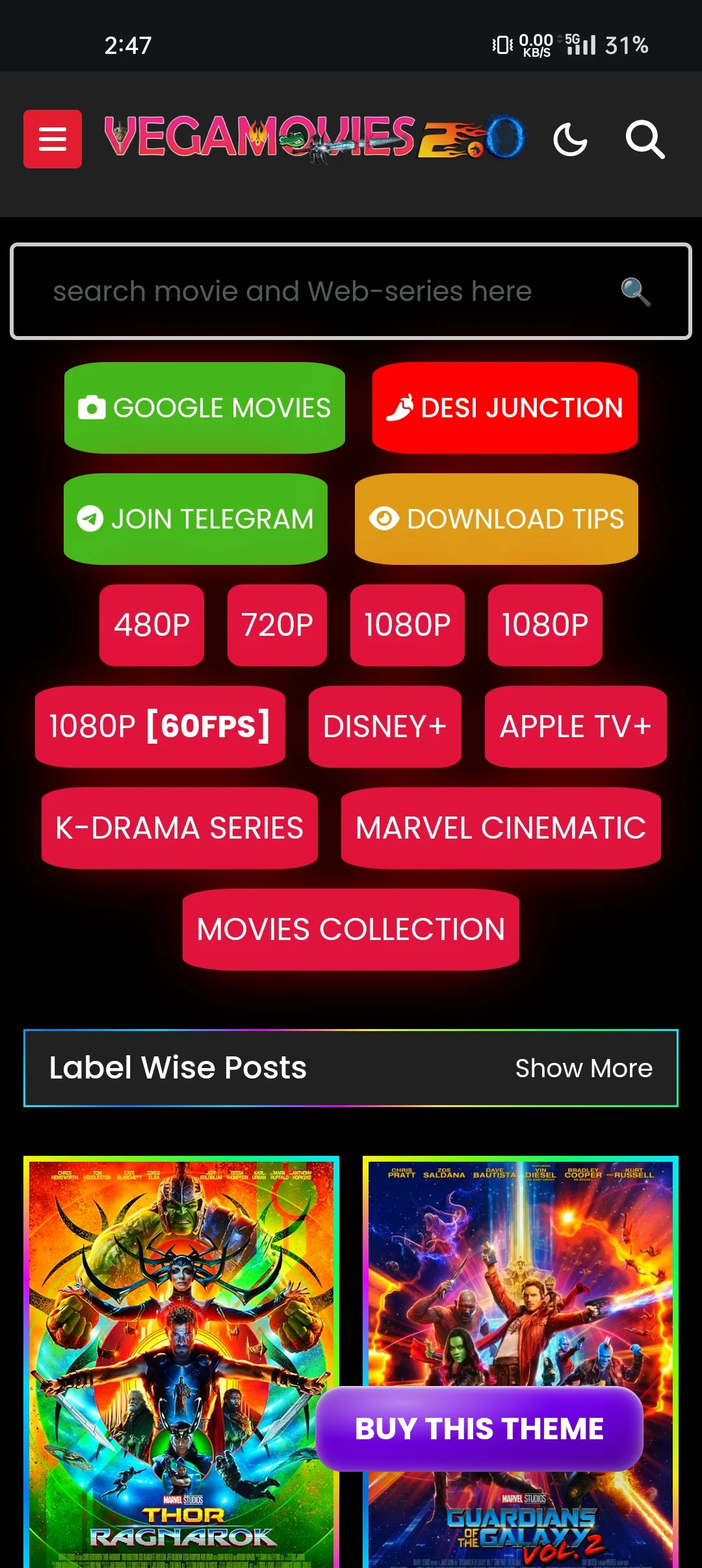
- Homepage Hero section with search box
- Vega movies type button on homepage
- Floating telegram round icon in bottom
- Removed unwanted script
- Removed third party ad scripts
- 70+ pageSpeed 20% increased
- dark mode auto
- some bug fixed
- Auto safelink
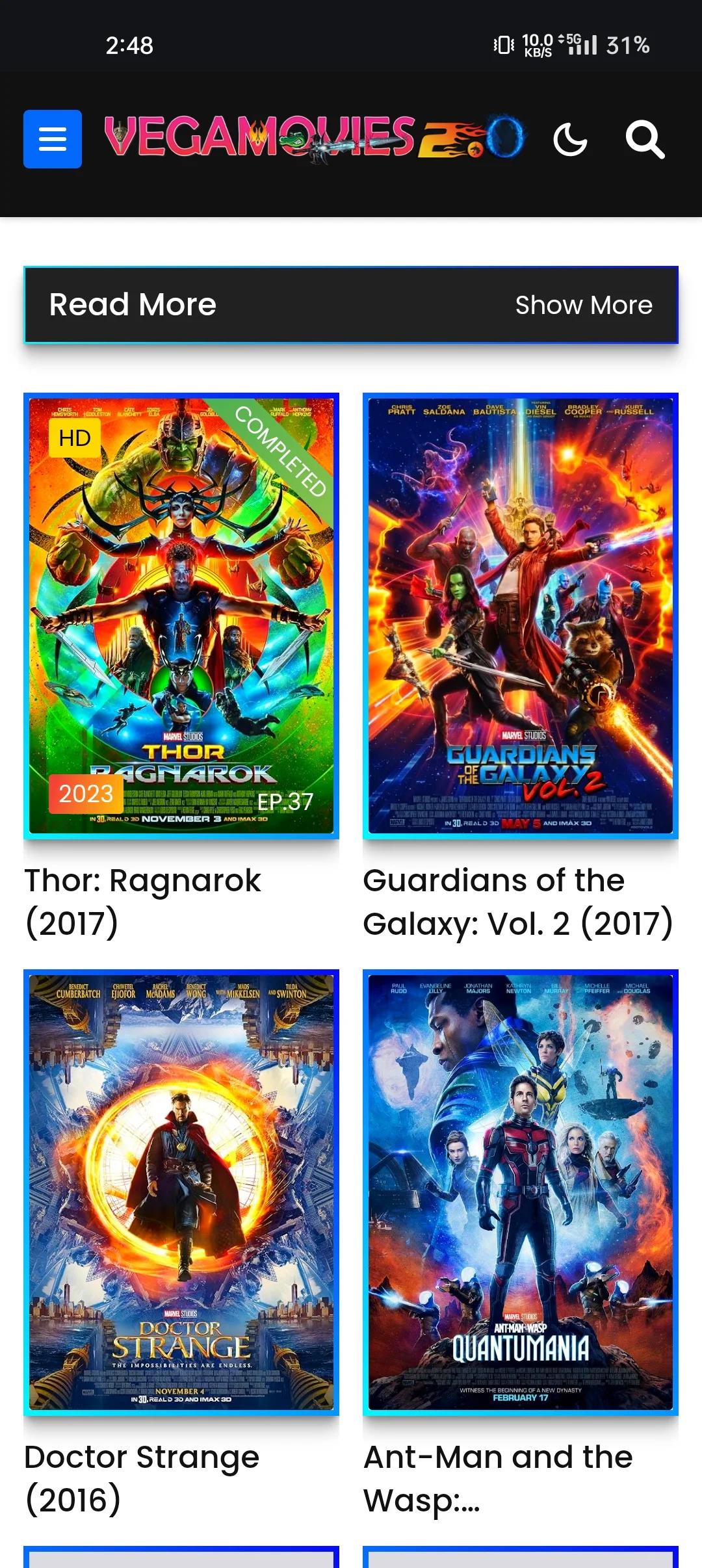
- Hd thumbnail image
- Default players and custom player
- Easy to customise
- Read documentation
- Search box in homepage
- Full clone on Vegamovies website
Recent designs of vega movies theme
1. Vega clone blogger template
Extra Features
- same to same vega movies
- write full post in 5 seconds
- Auto safelink
- In-built, main blog safelink generator
- 2 players - default and custom with mp4 file link
- Gradient button collection
2. Colourfull Vega movies
Extra Features
- Gradient borders
- 2 players
- No safelinks
- Gradient button collection
3. Vega blue version
Extra Features
- Clean design and light mode
- Blue gradient border
- 1 player
- No safelinks
Vega movies for Wordpress also available click here
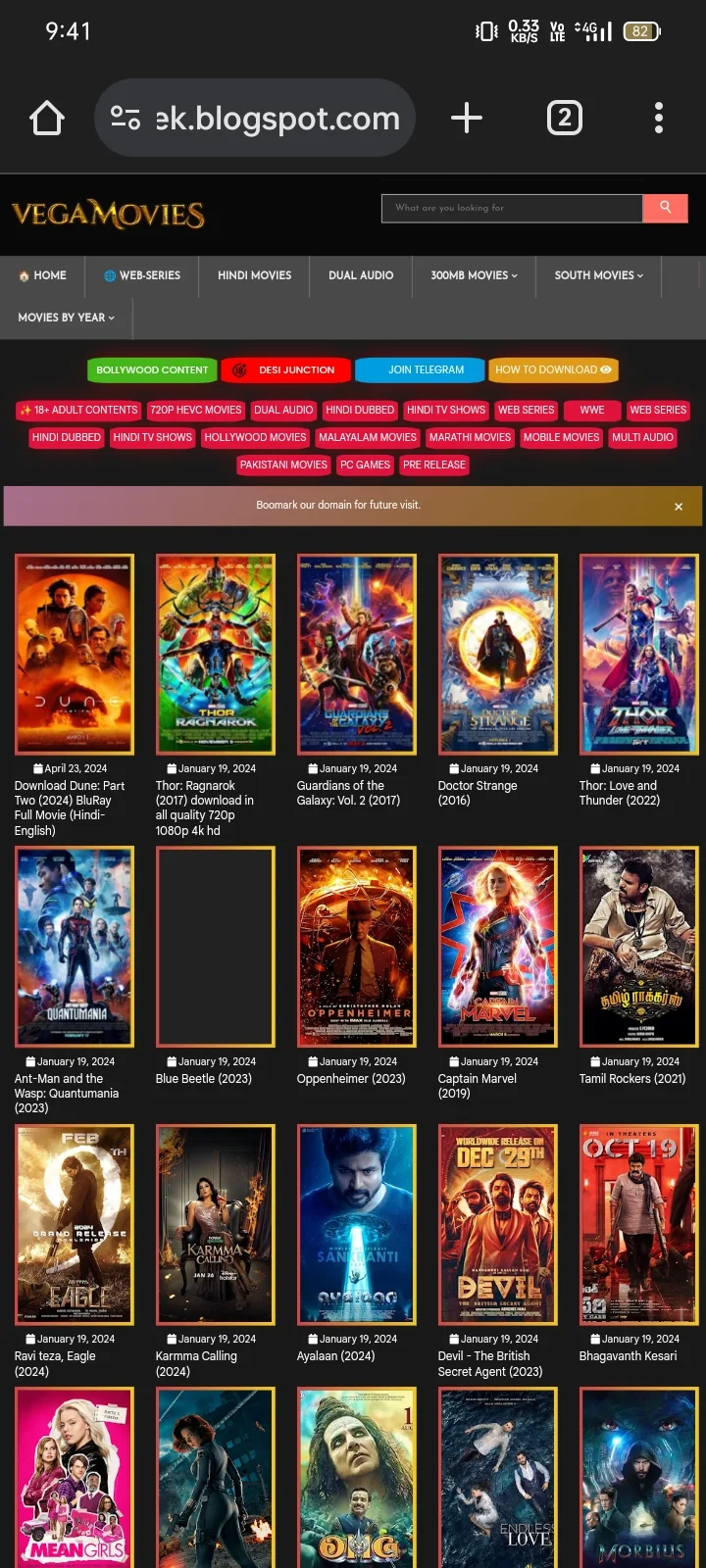
vega movies old theme
- Homepage totaly clone
- Load more button
- Look like vega movies
- Speed is low 60-70%
- Clean 🪥
- No incrypted codes
4. Vega blog template
- Suitable for blog post or content writer
- Light and dark mode
- YouTube thumbnail ratio
- Colourful gradient borders
- Gradient headings
Post format code for g play or vega movies blogger template
Here is Post format for writing Post with overlay thumbnail icons and label features that shows on Home page
<div id="playlist-two"></div><script>playlists = [ {src: "https://sbbrisk.com/e/oqyf6og8ys8g.html"}, {src: "https://sbbrisk.com/e/u9kek5e6k98m.html"}, {src: "https://sbbrisk.com/e/48jgnmxcn576.html"}, {src: "https://sbbrisk.com/e/nfg7fmgejv13.html"}, {src: "https://sbbrisk.com/e/249a0ux6qet5.html"}, {src: "https://sbbrisk.com/e/lvyr89uvmas8.html"},{src: "https://sbbrisk.com/e/g3pu3mr1av8n.html"},{src: "https://sbbrisk.com/e/8opm08tozzzr.html"},{src: "https://sbbrisk.com/e/eg0koip7vv6x.html"},{src: "https://sbbrisk.com/e/rm1cvmfm4g1q.html"} ] </script><span class="hcl"><b>{quality}=HD</b> <b>{year}=2023</b> <b>{rating}=7.3</b></span> Conclusion:
Add Comment
comment url